重放攻击监听http数据传输的截获的敏感数据大多数就是存放在Cookie中的数据。在web安全中的通过其他方式(非网络监听)盗取Cookie与提交Cookie也是一种重放攻击。所以可以看出"Cookie"这个“东东”好像很不安全。
那么今天就以本篇文章详细给大家介绍一下Cookie是什么?Cookie基本原理与实现?Cookie到底存在哪些安全隐患,我们该如何防御,有没有其他技术替代方案?
一、Cookie是什么?
官方定义:Cookie,有时也用其复数形式Cookies,指某些网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密)。
通俗理解:Cookie就是服务器端为了保存某些数据,或实现某些必要的功能,当用户访问服务器时,从服务器回传到客户端的一个或多个数据,这些数据因设置的保存时间不同,故保存在浏览器内存中或写入用户PC的硬盘当中,当下次用户再次访问服务器端时,则带着这些文件去与服务器端进行联系,这些数据或写入硬盘当中的数据文件就是Cookie。
详细简介:
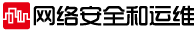
众所周知,Web协议(也就是HTTP)是一个无状态的协议(HTTP1.0)。一个Web应用由很多个Web页面组成,每个页面都有唯一的URL来定义。用户在浏览器的地址栏输入页面的URL,浏览器就会向Web Server去发送请求。如下图,浏览器向Web服务器发送了两个请求,申请了两个页面。这两个页面的请求是分别使用了两个单独的HTTP连接。所谓无状态的协议也就是表现在这里,浏览器和Web服务器会在第一个请求完成以后关闭连接通道,在第二个请求的时候重新建立连接。Web服务器并不区分哪个请求来自哪个客户端,对所有的请求都一视同仁,都是单独的连接。这样的方式大大区别于传统的(Client/Server)C/S结构,在那样的应用中,客户端和服务器端会建立一个长时间的专用的连接通道。正是因为有了无状态的特性,每个连接资源能够很快被其他客户端所重用,一台Web服务器才能够同时服务于成千上万的客户端。
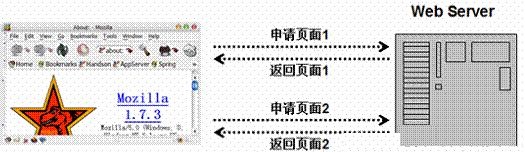
但是我们通常的应用是有状态的。先不用提不同应用之间的SSO,在同一个应用中也需要保存用户的登录身份信息。例如用户在访问页面1的时候进行了登录,但是刚才也提到,客户端的每个请求都是单独的连接,当客户再次访问页面2的时候,如何才能告诉Web服务器,客户刚才已经登录过了呢?浏览器和服务器之间有约定:通过使用cookie技术来维护应用的状态。Cookie是可以被Web服务器设置的字符串,并且可以保存在浏览器中。如下图所示,当浏览器访问了页面1时,web服务器设置了一个cookie,并将这个cookie和页面1一起返回给浏览器,浏览器接到cookie之后,就会保存起来,在它访问页面2的时候会把这个cookie也带上,Web服务器接到请求时也能读出cookie的值,根据cookie值的内容就可以判断和恢复一些用户的信息状态。
Cookie文件记录了用户的有关信息,如身份识别号码ID、密码、浏览过的网页、停留的时间、用户在Web站点购物的方式或用户访问该站点的次数等,当用户再次链接Web服务器时,浏览器读取Cookie信息并传递给Web站点。
Cookie文件信息片断以"名/值"对(name-vaiuepairs)的形式储存,一个"名/值"对仅仅是一条命名的数据。例如,访问 www.goto.com网站,则该站点可能会在客户端电脑上产生一个包含以下内容的Cookie文件:UserIDA9A3BECE0563982Dwww.goto.com/。goto.com在电脑上存入了一个单一的"名/值"对,其中的"名"是UserID,"值"是A9A3BECE0563982D。
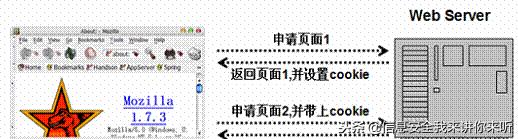
Cookie文件的存放位置与操作系统和浏览器密切相关,这些文件在Windows机器里叫做Cookie文件,在Macintosh机器里叫做MagicCookie文件。对Windows和IE浏览器而言,Cookies文件的存放位置为:
Cookie的主要功能是实现用户个人信息的记录,它最根本的用途是帮助Web站点保存有关访问者的信息。更概括地说,Cookie是一种保持Web应用程序连续性(即执行状态管理)的方法。
HTTP协议是一种无状态、无连接的协议,不能在服务器上保持一次会话的连续状态信息。随着WWW的不断发展,HTTP的无状态性不能满足某些应用的需求,给Web服务器和客户端的操作带来种种不便。在此背景下,提出HTTP的状态管理机制———Cookie机制,它是对HTTP协议的一种补充,以保持服务器和客户端的连续状态。
二、Cookie技术的原理
以实例阐述技术原理:
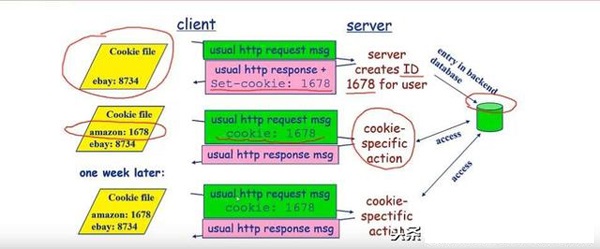
假设一个用户在进行网上购物
- 假定用户第一次访问这个购物网站,用户浏览器这边有一个Cookie文件,里面只有一行信息beay:8734,但是没有任何与这个购物信息有关的信息
- 用户开始使用常规的http请求消息来访问,服务器收到访问以后,发现这是一个新用户,于是为这个用户创建一个ID为1678,并把这个信息存储在后端的数据库中
- 服务器收到请求后向浏览器发回响应消息,但是在响应消息里面多了一行信息,就是Set-cookie: 1678,客户浏览器收到响应信息后,把新增的Cookie信息添加到自己的Cookie文件中,意思是:我在这个网站中的ID是1678
- 当用户第二次再访问这个网站的时候,请求信息中就会带上自己的Cookie信息,服务器收到以后,通过Cookie信息发现是之前访问过的用户,于是做出Cookie-specific action,将http响应信息发回用户浏览器
- 一周以后再次访问,依然会重复4的步骤
三、常见的Cookie 种类
1. Session cookie
也称为内存cookie或者瞬时cookie,只存在用户浏览站点时的内存中。当用户关闭浏览器时,浏览器通常会删除session cookies。不像其他cookies,session cookies没有分配过期时间,作为session cookie浏览器会自己管理它。
2. 持久性cookie
不像session cookie在浏览器关闭时就会过期那样,持久性cookie是到一个特定日期过期或者过来一段时间过期。这就意味着,在cookie的整个生命周期(创建cookie时可以指定其生命周期),每次用户访问cookie所属站点时,或者每次用户在其他站点访问cookie所属站点的资源(例如广告)时,cookie所携带的信息都会被发送到服务端。
由于这个原因,持久性cookie有时被称为追踪cookie,因为广告系统可以利用它记录用户在一段时间内的网页浏览习惯信息。当然,使用它也有一些"正当"理由,例如保持用户的登录状态,避免每次访问的再次登录。
如果过期时间到了,或者用户手动删除了,这种cookie会被重置。
3. 安全cookie
安全cookie只能通过安全连接传输(例如,https)。不能通过非安全连接传输(例如,http)。这样就不太可能被窃取。在cookie中设置一个Secure标志就可以创建安全cookie。
4. HttpOnly cookie
HttpOnly cookie不能通过客户端api获取到。这种限制减少了通过(XSS)窃取cookie的风险。然而这种cookie也会受到跨站追踪和跨站请求伪造攻击。在cookie中添加HttpOnly可以创建这种cookie。
5. SameSite cookie
chrome51版本引入的一种新类型cookie,只有请求和站点是同源的,才会发送cookie到服务器。这种限制可以缓解攻击,例如跨站请求伪造攻击。在cookie中设置SameSite标识可以创建这种类型的cookie。
6. 第三方cookie
正常情况下,cookie的域属性和浏览器地址栏里显示的域是相同的。这种cookie称为第一方cookie。然而第三方cookie不属于浏览器地址栏显示的域中。这种cookie通常出现在web页面有外部站点内容时的情况中,例如广告系统。这就提供了一个潜在的能力来追踪用户的浏览历史,广告系统通常会利用这个来给每个用户推荐相关的广告信息。
例如,假设用户访问了www.example.com,这个站点包含ad.foxytracking.com的广告,当这个广告加载时,会设置一个属于广告所在域(ad.foxytracking.com)的cookie。然后用户访问另一个站点,www.foo.com,这个站点也包含来自ad.foxytracking.com的广告,这个广告也会设置一个属于ad.foxytracking.com域的cookie。最终,所有这些cookie会发送给广告主,当用户加载他们的广告或者访问他们的网站时。然后广告主就可以利用这些cookie统计出用户的浏览记录,当然浏览记录里面的站点必须要包含广告主的广告。也就是广告主可以利用这些cookie知道你访问了那些包含他们广告的站点。
7. Supercookie
supercookie是来自于顶级域名(例如.com)或者有公共后缀(例如.co.uk)的cookie。普通cookie是来自于一个特定域名,例如example.com。
supercookie是一个潜在的安全威胁,所以经常被浏览器默认禁止的。如果浏览器不禁止,控制恶意站点的攻击者可以设置一个supercookie,干扰或者冒充合法的用户向其他共享顶级域名或者公共后缀的站点的请求。例如,来自.com的supercookie可以恶意影响example.com的请求,即便这个cookie并不是来自于example.com。可以用来伪造登录或者修改用户信息。
帮助降低supercookie带来的风险。公共后缀是一个跨厂商的倡议,目标是为了提供一个准确的最新的域名后缀列表。旧版本浏览器可能没有一份最新的列表,会容易受到来自某些域的supercookie的威胁。
"supercookie"的术语有时会被用来描述某些不通过HTTP cookie的追踪技术。两个这样的"supercookie"机制在2011年的微软站点被发现了:机器标识码cookie和ETag cookie,由于媒体的关注,微软禁止了这样的cookie。
8. Zombie cookie
zombie cookie是指被删除后可以自动再创建的cookie。通过把cookie内容存储在多个地方实现,例如flash的,H5的,其他客户端甚至服务端位置。当缺失的cookie被检测到,就会利用存储在这些位置的数据重新创建cookie。
四、Cookie的安全性隐患
Cookie的目的是为用户带来方便,为网站带来增值,一般情况下不会造成严重的安全威胁。Cookie文件不能作为代码执行,也不会传送病毒,它为用户所专有并只能由创建它的服务器来读取。另外,浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB,因此,Cookie不会塞满硬盘,更不会被用作"拒绝服务"攻击手段。
但是,Cookie作为用户身份的替代,其安全性有时决定了整个系统的安全性,Cookie的安全性问题不容忽视。
1. Cookie欺骗
Cookie记录了用户的帐户ID、密码之类的信息,通常使用MD5方法加密后在网上传递。经过加密处理后的信息即使被网络上一些别有用心的人截获也看不懂。然而,现在存在的问题是,截获Cookie的人不需要知道这些字符串的含义,只要把别人的Cookie向服务器提交,并且能够通过验证,就可以冒充受害人的身份登陆网站,这种行为叫做Cookie欺骗。
非法用户通过Cookie欺骗获得相应的加密密钥,从而访问合法用户的所有个性化信息,包括用户的E-mail甚至帐户信息,对个人信息造成严重危害。
2. Cookie截获
Cookie以纯文本的形式在浏览器和服务器之间传送,很容易被他人非法截获和利用。任何可以截获Web通信的人都可以读取Cookie。
Cookie被非法用户截获后,然后在其有效期内重放,则此非法用户将享有合法用户的权益。例如,对于在线阅读,非法用户可以不支付费用即可享受在线阅读电子杂志。
Cookie截获的手段有以下一些:
(1) 用编程手段截获Cookie。
下面分析其手法,该方法分两步完成:
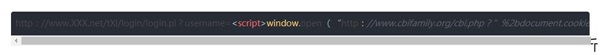
步骤一:定位需要收集Cookie的网站,对其进行分析并构造URL。 首先打开要收集Cookie的网站,这里假设是http://www.XXX.net,登陆网站输入用户名"<Al>"(不含引号),对数据进行分析抓包,得到如下代码:
将其中"<Al>"更换为:
"<script>alert(document.cookie)</script> "再试,如果执行成功,就开始构造URL:
其中http://www.cbifamily.org/cbi.php是用户能够控制的某台主机上的一个脚本。需要注意的是"%2b"为符号"+"的URL编码,因为"+"将被作为空格处理。该URL即可在论坛中发布,诱使别人点击。
步骤二:编制收集Cookie的PHP脚本,并将其放到用户可以控制的网站上,当不知情者点击了构造的URL后可以执行该PHP代码。该脚本的具体内容如下:
将这段代码放到网络里,则能够收集所有人的Cookie。如果一个论坛允许HTML代码或者允许使用Flash标签,就可以利用这些技术收集Cookie的代码放到论坛里,然后给帖子取一个吸引人的主题,写上有趣的内容,很快就可收集到大量的Cookie。在论坛上,有许多人的密码就是被这种方法盗走的。
(2) 利用Flash的代码隐患截获Cookie。
Flash中有一个getURL()函数。Flash可以利用这个函数自动打开指定的网页,它可能把用户引向一个包含恶意代码的网站。例如,当用户在电脑上欣赏Flash动画时,动画帧里的代码可能已经悄悄地连上网,并打开了一个极小的包含有特殊代码的页面,这个页面可以收集Cookie、也可以做一些其他有害的事情。网站无法禁止Flash的这种作为,因为这是Flash文件的内部功能。
(3) Cookie泄漏网络隐私
Cookie导致网络隐私泄密的主要原因是:商业利益驱动。随着电子商务的兴起和互联网上巨大商机的出现,一些网站和机构滥用Cookie,未经访问者的许可,利用搜索引擎技术、数据挖掘技术甚至是网络欺骗技术搜集他人的个人资料,达到构建用户数据库、发送广告等营利目的,造成用户个人隐私的泄漏。"Cookie信息传递的开放性。Cookie文件具有特殊的传递流程 和文本特性,在服务器和客户端之间传送未经安全加密的Cook-ie文件,易导致个人信息的泄密。
五、防范Cookie泄密的安全措施
面对Cookie的安全问题,如何才能安全地应用Cookie呢?
1. 加强安全防范意识
Cookie相对来说是无害的,但它能用于跟踪用户,使用Cookie必须意识到其固有的安全弱点。
保存在Cookie中的内容,完全有可能是用户的私人数据。例如,网站为了方便用户,利用Cookie来保存会员的注册信息:电子邮件地址、网站的用户名、用户密码、信用卡号码等,以便用户以后登录该网站时不用重新输入这些数据。如果有人盗取了这样的Cookie文件,他就可以冒充登录网站,这将对用户的个人信息安全构成不可预测的威胁。
因此,只在Cookie中保存一些不重要的数据,如用户首选项或其它对应用程序没有重大影响的信息。如果确实需要在Cook-ie中保存某些敏感信息,就要对其加密,以防被他人盗用。可以对Cookie的属性进行设置, 使其只能在使用安全套接字层(SSL)的连接上传输。SSL并不能防止保存在用户计算机上的Cookie被他人读取或操作,但能防止Cookie在传输途中被他人截获。
2. 配置安全的浏览器
IE和Netscape浏览器的工具栏里,都有禁止Cookie的设置选项,都可以设置当某个站点要在用户的计算机上创建Cookie时,是否给出提示。这样用户就可以选择允许或拒绝创建Cook-ie。需要注意的是,某些网站的应用必须使用Cookie,简单地禁止可能导致无法正常浏览此类网站。
使用IE6会更安全。最新的IE6提供了多种隐私保护功能,包括:查看网站的P3P隐私策略,以了解该网站如何使用个人可识别信息;通过Cookie隐私设置决定是否允许将网站的Cookie保存在计算机上;在访问不符合隐私设置条件的站点时发出隐私警报。用户可以有选择性地设置Cookie。
3. 安装Cookie管理工具
(1) CookieCrusher
LimitSoftware公司的Crusher适用于Netscape用户,其功能有:管理计算机上已有的Cookie、设置禁止或允许创建Cookie的网站列表、在创建新Cookie与修改已经存在的Cookie时发出警告、禁止第三方网站Cookie、实时控制接受或拒绝来自站点的Cookie、记录Cookie活动日志、编辑Cookie等,并且在网上浏览时,程序独创的分析功能可以自动确定网站要求创建的Cookie的目的,如:判断网站是把Cookie用于存储用户输入的资料还是准备利用Cookie跟踪用户的浏览习惯等。
(2) CookiePaI
除了浏览器能使用Cookie, 其它的互联网软件也可能使用,如邮件程序等。为了维护网络隐私的安全,同时又能保证一些互联网软件正确地使用Cookie文件,可以安装Kooka-burraSoftware公司的支持多种软件的Cookie管理工具CookiePaI。它专门用于Cookie管理,支持用户查看、删除、编辑已经存在的Cookie,自动地实时控制是否接受Cookie,根据过期时间过滤Cookie,它还能够记录Cookie的活动,编辑拒绝或允许Cookie的网站列表。
4. 删除内存中的Cookies
Cookie的信息并不都是以文件形式存放在硬盘中,还有部分信息保存在内存里。这类Cookie通常是用户在访问某些特殊网站时,由系统自动在内存中生成的。一旦访问者离开该网站,系统又自动将Cookie从内存中删除。对此,需要借助注册表编辑器来修改系统设置,运行Regedit,找到如下键值:
HKEY_LOCAL_MACHINESoftwareMicrosoftWindowsCur-rentversionInternetSettingsCacheSpeciaIPathsCookies,这是Cookies在内存中的键值,把这个键值删除。右键单击"Cook-ies",再单击快捷菜单中的"删除"命令确认删除。
5. 使用AAS技术
2002年,美国IngrianNetworks公司发表了可以使Web站点 免受"CookiePoisoning(Cookie篡改)"攻击的平台"ActiveAppIi-cationSecurity(AAS)"。AAS平台能对Cookie内部的重要信息进行加密处理,并附上电子签名。Web服务器每次和客户端进行通信时,将利用电子签名对Cookie的内容进行确认。如果恶意用户删除了电子签名或者更改了信息内容,将会使电子签名和Cookie的内容无法再匹配。这时,AAS便会阻止这条Cookie并拒绝向Web站点返回信息。另外,该平台还对Cookie内容进行了3DES加密,解密需要口令,通过这种方法安全地保存Cookie。WWW服务器和客户端之间的通信还全部利用了SSL连接方式,以确保通信路由的安全。通过综合运用电子签名、加密、SSL连接等技术组成强效的安全方案,可以排除通信路由及数据存储两方面存在的脆弱性,杜绝对Cookie的篡改。
六、Cookie的替代方案
有些可以使用cookie实现的方案也可以使用其他机制实现。
1. JSON Web Tokens
(JWT)是一个自包含的信息包,可以用来存储用户标识以及认证信息。可以被用来代替session cookie。和cookie自动附加到每个HTTP请求的方式不一样,JWTs必须被web应用明确指定附加到那个HTTP请求上。
2. HTTP 认证
HTTP包含基本认证以及摘要认证协议,利用这些协议只有在提供了正确的用户名和密码后才能访问到web页面。如果服务端需要类似的认证信息来确保web页面的访问权限,那么浏览器每次页面请求的时候都要发送这些认证信息。这些认证信息也可以用来追踪用户。
3. IP 地址
有些用户可能会被基于访问页面的电脑IP地址追踪过,服务端知道当前正在运行浏览器的电脑的IP地址,理论上可以对这个IP地址关联一个用户session。
然后IP地址通常不是一个可靠的追踪session或者标识用户的方法。许多电脑设计的时候就是为了让一个单独用户使用的,例如办公PC,家庭PC会在网络地址转换协议下共享一个公共的IP地址。而且某些系统,例如设计的时候就是为了保持匿名性的,利用IP地址追踪用户显然是不合适的,也是不可能的。
4. URL 查询字符串
一个更精确的技术是基于URL中嵌入信息。URL中的查询字符串部分通常就是为了实现这个目的的,当然也可以使用其他部分。Java Servlet和PHP session机制都是使用这种机制,如果cookie被禁止了。这种方法由服务端在web页面的所有链接中追加包含一个独立session标识的查询字符串组成。当用户点击了其中了一个链接,浏览器把查询字符串传给服务端,允许服务端识别用户维持状态。这些类型的查询字符串非常像cookie,都包含任意的信息供服务端选择,都会随请求返回给服务端。然而其中还是有点不同的。由于查询字符串是URL中的一部分,如果URL后面被重复发送了,那么上面附加的相同信息将会被发送到服务端,这样可能会产生混乱。例如,如果用户的偏好信息被放在了查询字符串中,用户把这个url通过邮件发给了另一个用户,那么这些偏好信息就会变成另一个用户的。而且如果相同用户从不同的源多次访问相同的页面,这样不能确保每次使用相同的查询字符串。例如,如果一个用户第一次通过一个页面的内部站点访问了一个页面,然后第二次又通过外部的搜索引擎访问到这个页面,这样查询字符串可能会不同。如果在这种情况下使用cookie,cookie可以是相同的。
使用查询字符串其他缺点就是安全问题。在查询字符串中存储标识session的数据可以导致session固定攻击,referer日志攻击以及其他安全漏洞。把session标识转成HTTP cookie更安全。
5. 隐藏的表单字段
另一种回话跟踪是使用隐藏域的web表单。这个技术很像使用url查询字符串去保存信息,也有一些优点和缺点。事实上,如果通过HTTP的GET方法处理表单,那么这种技术就和使用URL查询字符串类似,因为GET方法会把表单字段作为查询字符串追加到URL后面。但是大部分表单都是通过HTTP的POST方法处理,这样表单信息包括隐藏的字段都会在HTTP请求体中发送,这样既不是URL中的一部分,也不是cookie的一部分。
从追踪的角度来看这种方式有两种好处。第一,把追踪信息放在HTTP请求体中而不是URL中意味着它不会被普通用户察觉。第二,当用户复制URL的时候不会复制到session信息。
6. "window.name" DOM 属性
所有的现代浏览器都可以通过js使用DOM属性window.name存储一个相当大的数据(2-23M)。这个数据可以用来代替session cookie也是可以跨域的。这个技术可以和JSON对象一起使用来存储客户端上的复杂session变量集合。
不足就是美国单独的窗口或者tab页刚开始打开的时候会有一个空的window.name属性。而且,这个属性可以用来追踪不同站点的访问者。
在某些方面,这种方法可能比cookie更加方便,因为它的内容不会像cookie那样在每次请求的时候自动的发送给服务端,所以它不易收到网络cookie嗅探攻击。然而如果不采用特殊的方法保护数据,它很容易受到其他攻击,因为数据可以被在同一个窗口或者tab中打开的其他站点获取到。
7. 广告主标识码
苹果使用了追踪技术称为"广告主标识码"(IDFA)。这种技术会给每个购买苹果产品的用户分配一个唯一标识。这个唯一标识会被苹果网络广告系统使用,来确定用户正在查看或者回复的广告。
8. ETag
因为浏览器会缓存ETags,然后在后续的请求相同资源时返回,追踪服务器可以简单的复制从浏览器接受的任意ETag来确保ETag长久留存(就像持久化cookie一样)。增加缓存头也可以加强ETag数据的保存。
在某些浏览器中可以通过清理缓存来清楚ETag数据。
9. web 存储
一些web浏览器支持持久化机制,允许页面本地存储信息以后使用。
HTML5标准(绝大多数现代浏览器在某种程度上都支持)包含了一个Javascript API叫做:local storage和session storage。local storage的行为和持久化cookie类似,而session storage的行为和session cookie的行为类似,也就是session storage是绑定在一个单独的tab或者窗口的生命周期中的(也就是页面session),而session cookie是针对整个浏览器的。
IE支持在浏览器历史中持久化信息,在浏览器的收藏夹中,以一个XML格式存储,或者直接在页面中存储到硬盘。
一些web浏览器插件也包含持久化机制。例如Flash有Local shared object,Silverlight有 Isolated storage。
10. 浏览器缓存
浏览器缓存也可以用来存储信息,利用这些信息也可以用来追踪用户。这项技术利用的真相是当浏览器判断出来缓存的已经是最新资源时可以利用缓存而不是重新从站点下载。
例如,一个站点托管了一个js文件,这个js文件可以给用户指定一个唯一标识(例如,var userId = 3243242)。只要用户访问之后,每次用户再访问这个页面时,这个文件都会从缓存中获取而不是从服务端获取。所以它的内容永远不会变。
信息安全我来讲你来听